#14 HTTP2 – A Perfect Upgrade over HTTP1
HTTP2 achieves faster webpage loading without performance optimizations that require extensive human efforts in terms of development. It significantly reduces the complexities that had crept into HTTP/1.1 and gives us a robust protocol which will stand the test of time.

HTTP/1.1 has been around for more than a decade. The IETF (Internet Engineering Task Force) gave us HTTP/2, which introduces several features to reduce page load times.
HTTP2 achieves faster webpage loading without performance optimizations that require extensive human efforts in terms of development. It significantly reduces the complexities that had crept into HTTP/1.1 and gives us a robust protocol which will stand the test of time. Before making this leap forward, let’s trace our steps back to when the internet was in its initial stage to understand how the different versions evolved into the current form.
Page Contents
Evolution of HTTP
HTTP (Hypertext Transfer Protocol) is a set of rules that runs on top of the TCP/IP suite of protocols and defines how files are to be transferred between clients and servers on the world wide web.

The Beginning of HTTP: Version 0.9 & 1.0
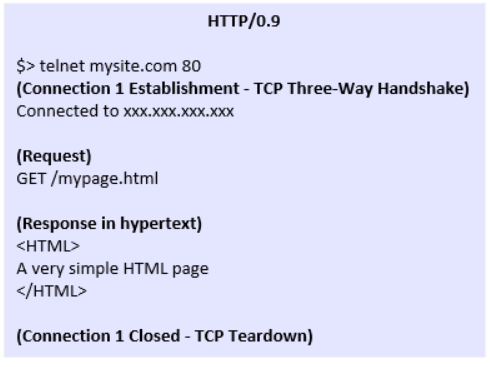
In the earliest phase (HTTP/0.9), the HTTP protocol did not use headers and only transmitted plain HTML files. It was a one-line protocol only supporting the GET method.

As the need to exchange more than just plain HTML emerged along with the client and server applications becoming more mature, HTTP/1.0 (between 1991-1996) introduced several new features.
Key Features of HTTP/1.0:
- The concept of headers both for requests (from the client machine) as well as responses (from servers) was introduced. The use of headers such as GET, POST, HEAD added extended flexibility, none of which was possible with the earlier version.
- Version information was now included.
- It allowed a single request/response for every TCP connection.
- Status codes were used to indicate successful requests and to indicate transmission errors.
- The content-type header made it possible to send files other than plain HTML, including scripts and media.
HTTPS: Added for more security
In 1994, Netscape Communications created HTTPS (Hypertext Transfer Protocol Secure) to be used with SSL for its web browser, Netscape Navigator. The need for encrypted transmission channels emerged as the applications being designed shifted towards a more commercial market where advertisers, unknown individuals, and cybercriminals could have easy access to personal data. SSL evolved into TLS with TLS version 1.2 and 1.3 being used currently.
HTTP/1.1: Served internet world for over 15 years
HTTP/1.1, the first standardized version of HTTP, was introduced in 1997. It presented significant performance optimizations (over HTTP/0.9 and HTTP/1.0) and transformed the way requests and responses were exchanged between clients and servers.

Key Features of HTTP/1.1:
- It was no longer required for each connection to be terminated immediately after every request was served with a response; instead, with the keep-alive header, it was possible to have persistent connections. It allowed multiple requests/responses per TCP connection.
- The Upgrade header was used to indicate a preference from the client that made it possible to switch to a more preferred protocol if found appropriate by the server.
- HTTP/1.1 provided support for chunk transfers that allowed streaming of content dynamically as chunks and for additional headers to be sent after the message body. This enhancement was particularly useful in cases where values of a field remained unknown until the content had been produced. For example, when the content had to be digitally signed, it was not possible to do so before the entire content gets generated.
- Other features that reinforced its stability were introduced such as:
- pipelining (the second request is sent before the response to the first is adequately served)
- content negotiation (an exchange between client and server to determine the media type, it also provides the provision to serve different versions of a resource at the same URI)
- cache control (used to specify caching policies in both requests and responses)
The Protocol Designed to Speed Up Today’s Complex Web pages: HTTP/2
At the beginning of 2010, Google introduced an experimental protocol, SPDY, which supported multiplexing (multiple requests/responses sent and received asynchronously over a single TCP connection) but as it gained traction IETF’s HTTP Working Group came up with HTTP/2 in 2015, which is based on the SPDY protocol.
Key Features of HTTP/2:
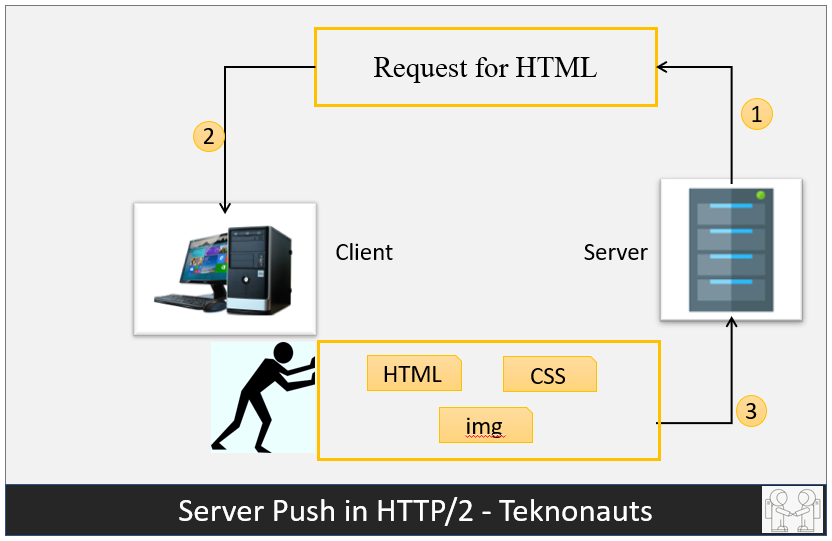
- It introduces the concept of a server push where the server anticipates the resources that will be required by the client and pushes them prior to the client making requests. The client retains the authority to deny the server push; however, in most cases, this feature adds a lot of efficiency to the process.

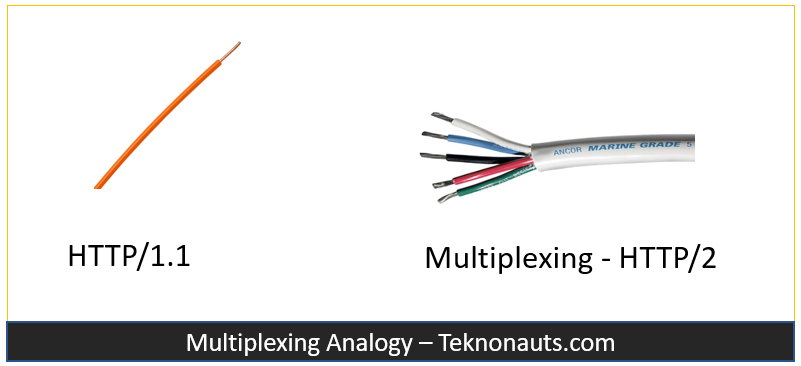
- Introduces the concept of multiplexing that interleaves the requests and responses without head-of-line blocking and does so over a single TCP connection.

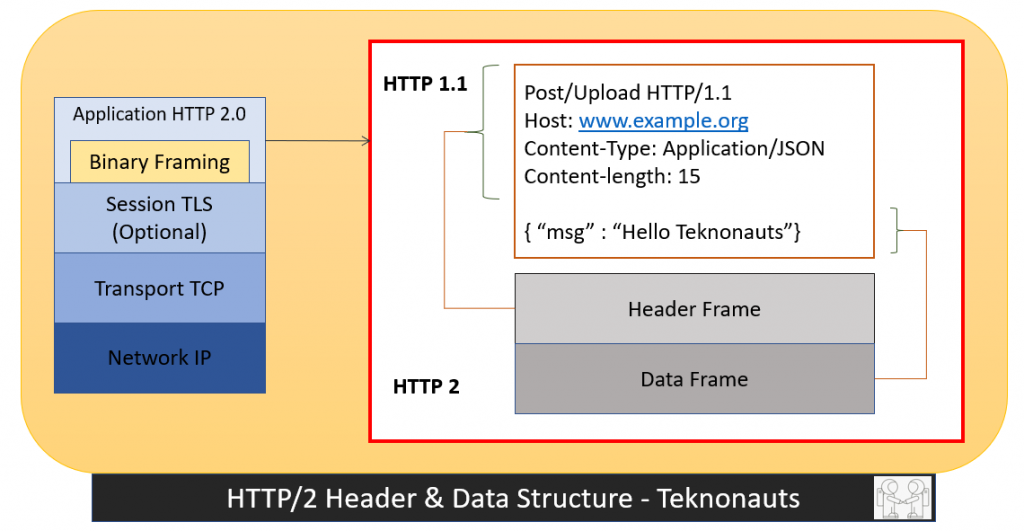
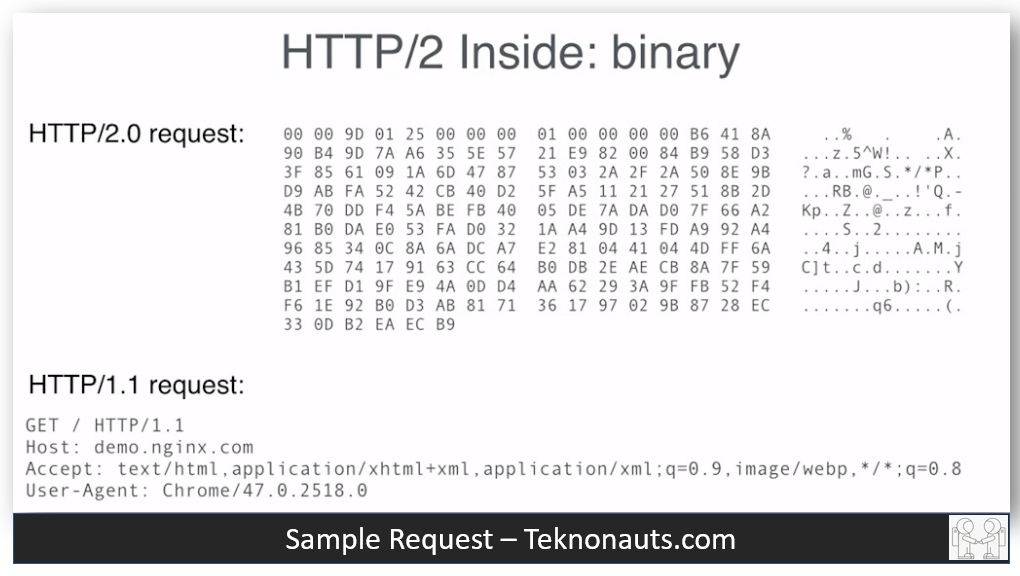
- It is a binary protocol i.e. only binary commands in the form of 0s and 1s are transmitted over the wire. The binary framing layer divides the message into frames that are segregated based on their type – Data or Header. This feature greatly increases efficiency in terms of security, compression and multiplexing.


- HTTP/2 uses HPACK header compression algorithm that is resilient to attacks like CRIME and utilizes static Huffman encoding.
Conclusion
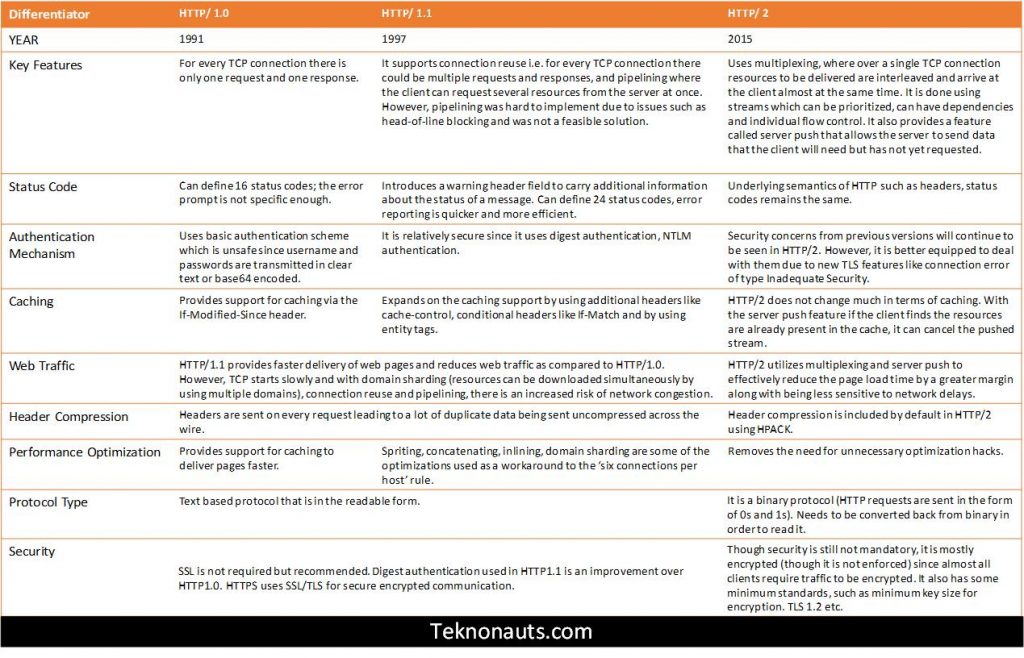
HTTP/1.x vs HTTP/2: A Comparative analysis

How to Implement HTTP/2 on Your Website
Since using HTTP/2 is an invisible process when correctly implemented, your website may already be using it without your realization. There is an easy way to check this:
- Open the web developer tool on the web browser (like Firefox/Chrome).
- Under the network tab, select any of the resources and check the version number under the headers tab.
While HTTP/2 does not mandate the use of SSL, it is crucial to install an SSL certificate because the leading browsers, including Firefox and Chrome, have decided to implement HTTP/2 only over TLS (HTTPS). In order to enable HTTP/2 it is essential to get an SSL/TLS certificate and make every page on the website https.
Do read – Blog about the future protocol HTTP/3
Reference Link: Wiki Page
Explore more at Teknonauts.com

Ashish is technology freak with around 11+ years of experience in IT Landscape. He started his journey as a device driver programmer in 2010. From that point he has evolved as a Mobility and IOT Architect, he completed his M.Tech from BITS Pilani as System Architect. He is working as Principal Architect at Oracle currently.







1 thought on “#14 HTTP2 – A Perfect Upgrade over HTTP1”